用闪客精灵将Flash分解动作导出到网页
发布时间:2021-10-14 11: 14: 41
作为一款优秀的视频格式转换工具,硕思闪客精灵(Win系统)不仅可以用于快速替换制作Flash模板,还可以用来导出为动作文件或者是导出为网页文件。
今天呢,小编就通过一篇简短的教程教给大家,如何利用闪客精灵将Flash动画进行动作分解,然后导出为网页文件。先行声明,本教程是在Windows10操作系统上,使用视频格式转换软件--硕思闪客精灵7.4版本为大家进行演示讲解。
- 1、导入素材文件
首先需要从网上找到已经制作好的SWF格式文件,这里小编呢已经提前下载好了名字为“flash7686”的素材,如图1,可以看到,文件格式为SWF格式。

图1:准备素材
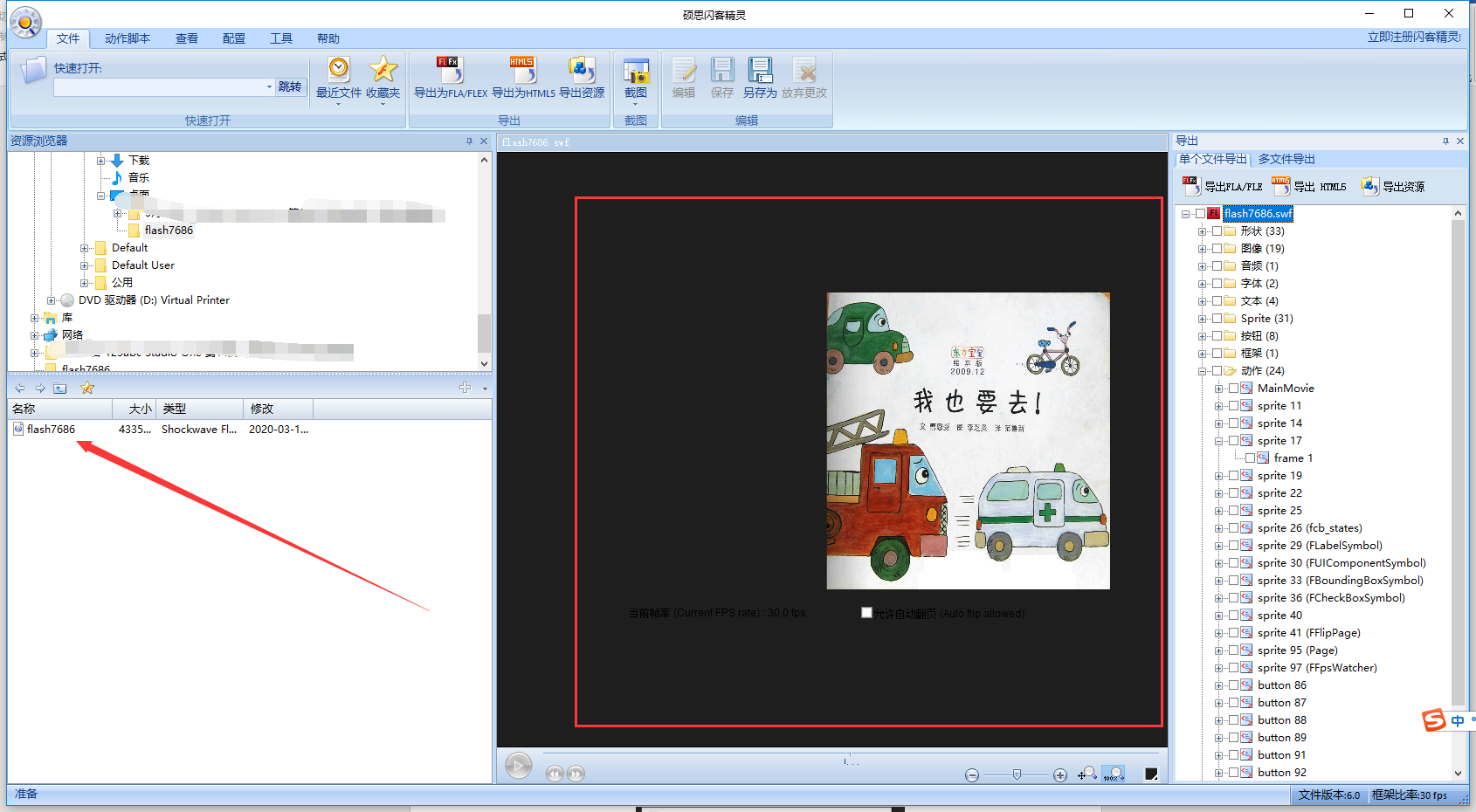
然后在闪客精灵中导入素材文件,鼠标拖动准备好的素材,拉入到闪客精灵工作区中,如图2所示,动画的预览效果已经出现在闪客精灵预览区内,表示导入文件成功。

图2:导入素材文件
- 2、分解动作导出为网页文件
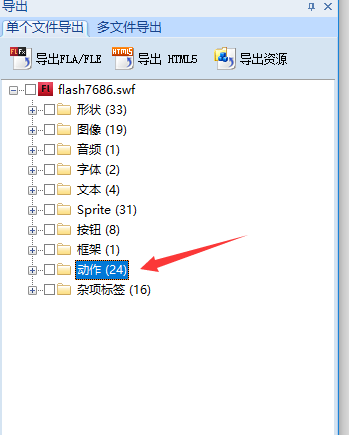
在闪客精灵右侧导出菜单栏中,选择“单个文件导出”选项卡,可以看到该SWF动画文件的各个素材源文件,分别有动画图形,音频,文本等等。大家在其中找到图3箭头所指的动作,点击展开。

图3:动作
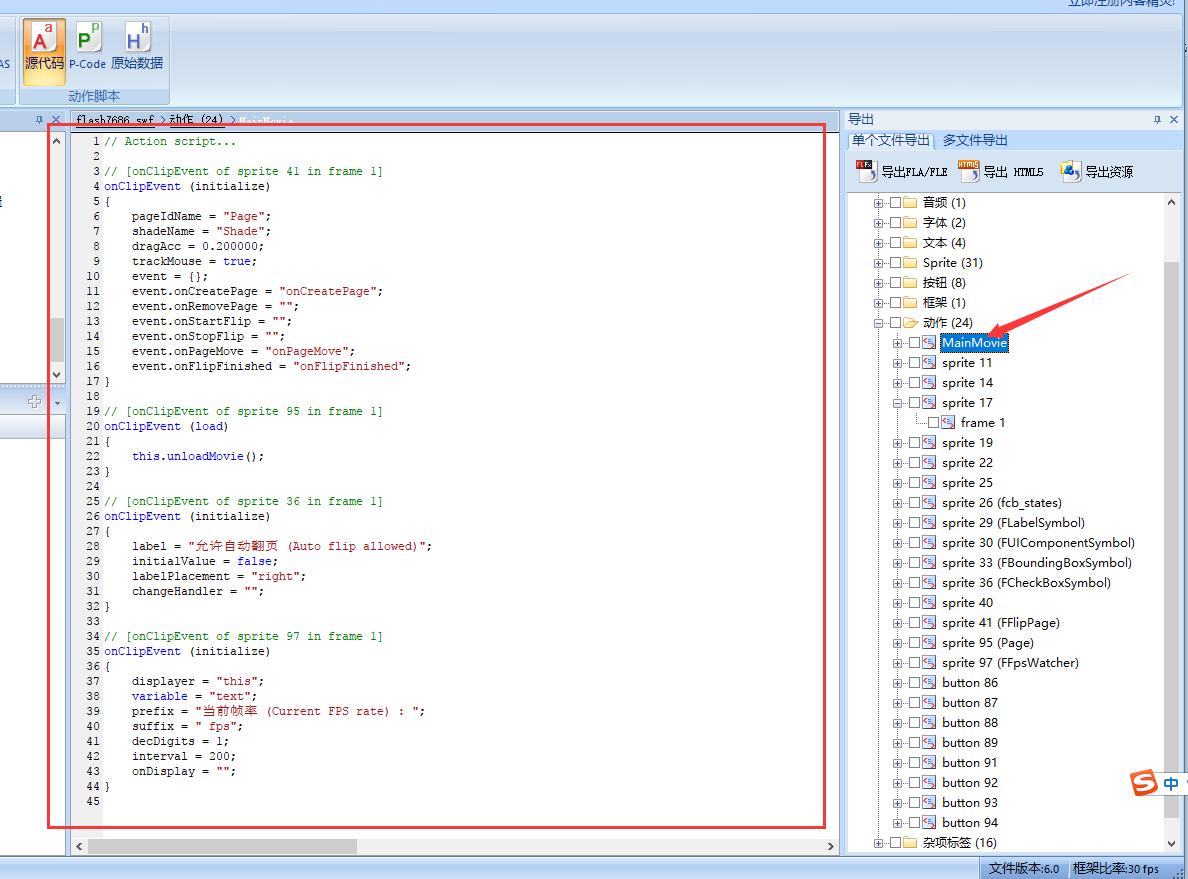
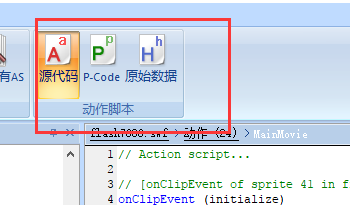
展开动作以后,找到之后要导出的分解动作,通过点击分解动作,可以在预览窗口中查看该动作源代码,如图4红框所示。大家可以通过点击图5的“动作脚本”菜单栏,切换不同的动作展示内容,可以查看该动作的源代码或者原始数据。

图4:查看源代码

图5:切换分解动作展示内容
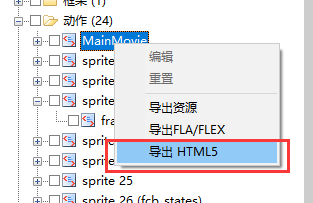
找到要导出的分解动作以后,右键点击“导出为HTML5”,单独对分解动作文件进行导出为网页文件,如图6,然后设置导出路径,点击“确定”,确定导出。

图6:查看源代码
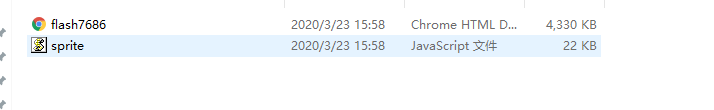
打开导出文件夹,可以看到,该分解动作成功导出为HTML文件和对应的JS文件,大家可以尝试用浏览器打开HTML文件,该分解动作就可以成功在网页上看到动画效果了,是不是很有趣呢?

图7:打开导出文件夹
好啦,以上就是所有关于如何在视频格式转换工具硕思闪客精灵中导出Flash分解动作为HTML格式文件的教程了,觉得本教程有用的话还可以进入闪客精灵官方中文网站了解更多详细教程哦。
作者:123abc
展开阅读全文
︾
标签:flash转换
- 上一篇:闪客精灵使用小技巧
- 下一篇:用闪客精灵提取exe文件中的动画

 分解flash取素材,既简单又快捷
分解flash取素材,既简单又快捷



