闪客精灵软件如何将SWF格式文件导出HTML5动画
发布时间:2020-12-11 11: 32: 25
由于Flash被苹果拒之门外,很多开发者在开发产品时都不得不在Flash和HTML5之间做出选择。如果我们想把SWF格式文件转换成HTML5文件该怎么办呢?
今天,小编就教大家怎么用闪客精灵将SWF格式文件转换HTML5文件吧。
一、通过上面链接下载安装完成后,打开闪客精灵
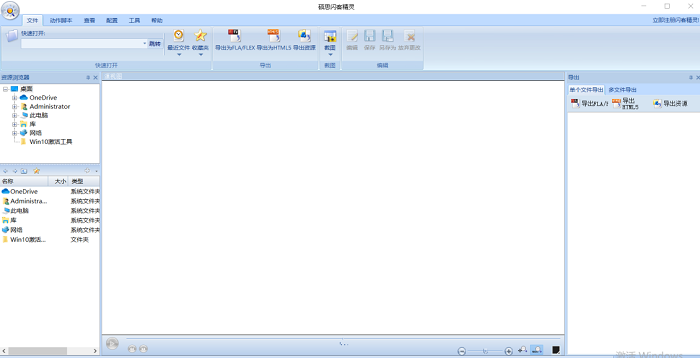
闪客精灵的操作面板还是比较简单的,大家只需要了解基本常用功能就可以了。下图是闪客精灵的操作主界面,如图2所示:

二、导入SWF文件
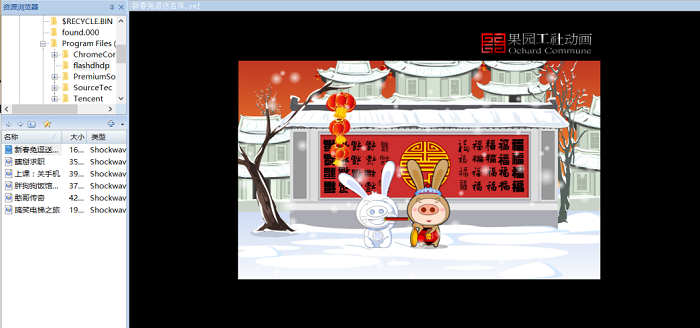
将我们存放SWF文件的文件夹在左边的资源管理器中打开,在操作主界面左下角选择我们所需要转换的SWF文件。我们选择第一个文件打开,效果图如图3所示。

三、导出HTML5格式文件
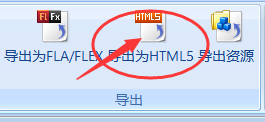
接下来就是关键的操作了,将SWF格式文件转换成HTML5格式文件,我们点击正顶上的导出区域的名为导出为HTML5的按钮,这样就可以将SWF格式文件转换成HTML5文件,如图4所示。

四、选择导出路径
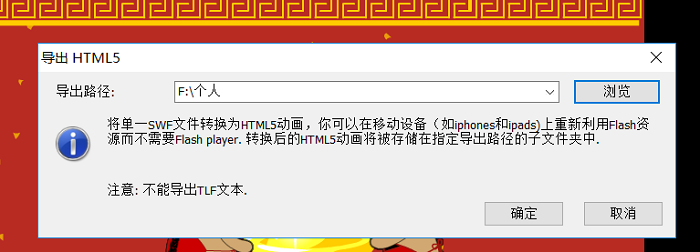
选择自己想要存放的SWF格式文件转换成HTML5文件的地址即可,如图5所示。

导出完成后,SWF格式文件转换成HTML5文件就已经被导出在你选择的文件夹中了,如图6所示:

五、打开保存导出文件的文件夹,并在网页上播放
保存导出的文件夹如图7所示:

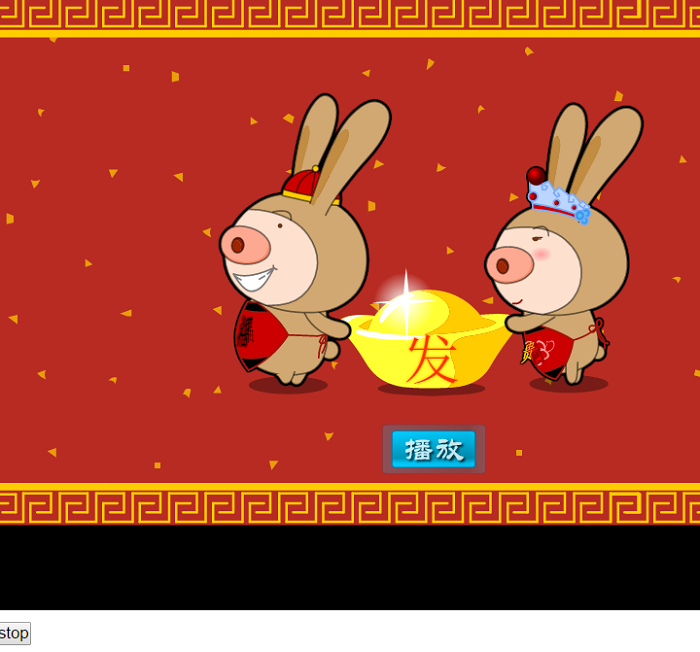
如上图所示,将SWF格式文件转换成HTML5文件后,会形成两个文件:一个是sprite文件(传说中的脚本文件),一个就是可以在网站上播放的HTML5文件。我们只需要双击HTML5文件,就可以在浏览器上看见原本在闪客精灵上看见的新春兔逗送吉祥的动画,效果图如图8所示:

如上图所示,有一个“stop”按钮,点击“stop”按钮,动画就会停下来,此刻的“stop”按钮就会变成“start”按钮。
以上就是介绍如何利用闪客精灵软件将SWF格式文件转换HTML5动画的使用步骤,感兴趣的小伙伴可以来试试哦。想了解更多关于闪客精灵的知识,欢迎访问硕思闪客精灵官网。
作者:123abc
展开阅读全文
︾
标签:SWF格式
- 上一篇:如何用硕思闪客精灵解析Flash动画
- 下一篇:闪客精灵教程之多文件导出

 分解flash取素材,既简单又快捷
分解flash取素材,既简单又快捷



